Яндекс Таблицы - мощный онлайн-инструмент, который позволяет создавать и редактировать таблицы в режиме реального времени. Если вы хотите добавить в таблицу более сложные функции и автоматизировать некоторые задачи, то вам понадобится скрипт.
Скрипты позволяют выполнять различные действия автоматически, такие как сортировка данных, выделение ячеек цветом и отправка электронных писем при изменении данных.
Для создания скрипта вам потребуется знание языка программирования JavaScript. Однако, не волнуйтесь, если вы не являетесь опытным программистом. В Яндекс Таблицах есть редактор скриптов, который оснащен интуитивно понятным интерфейсом и набором готовых функций, что позволяет создавать скрипты без необходимости писать код с нуля.
Подготовка Яндекс таблицы

Перед тем, как приступить к созданию скрипта из Яндекс таблицы, необходимо подготовить саму таблицу и данные, с которыми мы будем работать. Важно продумать структуру таблицы и создать необходимые столбцы для записи данных, а также заполнить их необходимыми значениями.
Изучите требования и формат данных для работы скрипта.
Создайте или откройте таблицу в Яндекс.Таблицах.
Разделите таблицу на нужное количество столбцов и заполните заголовки.
Добавьте стартовые данные, с которыми будет работать скрипт.
Теперь таблицу можно использовать в скрипте.
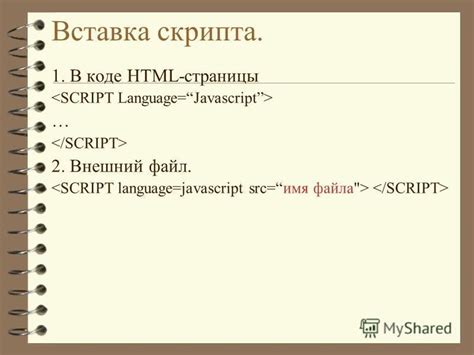
Вставка скрипта

Для вставки скрипта из Яндекс таблицы на ваш сайт, выполните следующие шаги:
Шаг 1:
Откройте Яндекс таблицу, выберите нужный скрипт и скопируйте его.
Шаг 2:
Отредактируйте ваш сайт, откройте страницу для вставки скрипта.
Шаг 3:
Вставьте скопированный скрипт с помощью тега <script>.
Пример:
<script>
Ваш скрипт
</script>Шаг 4:
Сохраните изменения и проверьте, что скрипт работает на вашем сайте.
Теперь скрипт из Яндекс таблицы успешно вставлен на ваш сайт!
Создание переменных

Синтаксис:
переменная x = 5;
В данном примере создается переменная x со значением 5. Значение может быть любым – числом, строкой, логическим значением и т. д.
При указании имени переменной необходимо учитывать следующие правила:
- Имя переменной может содержать только буквы, цифры и знаки подчеркивания, начинаться должно с буквы или знака подчеркивания.
- Имя переменной не может совпадать с зарезервированными словами языка программирования.
- Регистр букв в имени переменной также имеет значение: myVariable и myvariable – это две разные переменные.
После создания переменной мы можем использовать ее в программе, применять к ней различные операции и функции.
Например, мы можем вывести значение переменной на экран:
переменная x = 5;
Создание переменных помогает работать с данными, обрабатывать их и выполнять нужные операции.
Написание основного кода

Для начала необходимо определить цель и функциональность скрипта из Яндекс таблицы, затем можно писать код на JavaScript.
Основной код включает в себя следующие шаги:
- Подключить библиотеку "Tabletop.js" для работы с таблицей.
- Определить URL таблицы для использования в скрипте.
- Написать функцию, вызываемую при загрузке страницы, чтобы получить данные из таблицы.
- Использовать данные для необходимых операций.
- Обработать данные и вывести их на странице.
Пример кода для работы со скриптом в Яндекс таблице:
// Подключаем библиотеку Tabletop.js
<script src="https://cdn.rawgit.com/jsoma/tabletop/v1.5.1/src/tabletop.js"></script>
<script>
// Определяем URL таблицы
var publicSpreadsheetUrl = 'https://docs.google.com/spreadsheets/d/ТАБЛИЦА/edit#gid=0';
// Функция, которая будет вызываться при загрузке страницы
function init() {
// Получаем данные из таблицы
Tabletop.init({
key: publicSpreadsheetUrl,
callback: showInfo,
simpleSheet: true
});
}
// Функция для обработки полученных данных
function showInfo(data, tabletop) {
// Выполняем необходимые операции с данными
var output = '';
for (var i = 0; i < data.length; i++) {
output += '<p>' + data[i].Name + ': ' + data[i].Value + '</p>';
}
document.getElementById('output').innerHTML = output;
}
<script>
function init() {
// Вызываем функцию при загрузке страницы
window.addEventListener('DOMContentLoaded', init);
</script>
Добавление функциональности
При создании скрипта из Яндекс таблицы, вы можете добавить дополнительную функциональность, чтобы сделать вашу работу более эффективной и удобной. Вот несколько способов, как вы можете это сделать:
1. Используйте условное форматирование. С помощью условного форматирования вы можете автоматически выделять ячейки, удовлетворяющие определенным условиям. Например, вы можете изменить цвет фона ячейки, если ее значение меньше определенного значения. Это позволит сразу же увидеть ячейки с особым значением и легко отследить изменения в таблице.
2. Используйте формулы для автоматического выполнения вычислений в ячейках таблицы, например, для подсчета суммы или среднего значения.
3. Применяйте сортировку и фильтры для быстрого поиска и организации данных в больших таблицах. Сортировка поможет упорядочить данные по определенным критериям, а фильтры отобразят только нужные строки или столбцы, упрощая работу с информацией.
4. Используйте макросы. Макросы позволяют автоматизировать выполнение определенных действий в таблице. Вы можете записать серию действий в макросе и затем выполнить эту серию действий одним нажатием кнопки. Например, вы можете создать макрос для автоматического подсчета суммы или выполнения сложных операций с данными. Макросы позволяют сократить количество ручной работы и сделать вашу работу более эффективной.
Добавление указанных выше функций позволит вам сделать ваш скрипт из Яндекс таблицы более удобным и эффективным инструментом для работы с данными. Вы можете выбрать те функции, которые наиболее подходят вашим потребностям и использовать их для оптимизации вашей работы.
Тестирование и отладка
Вам следует проверить, правильно ли скрипт реагирует на различные сценарии использования. Можно создать тестовые данные в таблице и последовательно пройти через все шаги, чтобы убедиться, что скрипт выполняет все необходимые действия и возвращает правильный результат. Если вы обнаружите ошибку, исправьте ее и протестируйте скрипт снова, чтобы убедиться, что он работает без проблем.
Важно также проверить, не возникают ли во время выполнения скрипта какие-либо ошибки или предупреждения. Если в консоли разработчика появляются сообщения об ошибках, вам следует их исправить перед тем, как завершить отладку скрипта.
Помимо проверки функциональности скрипта, важно проверить его производительность. Если скрипт работает с большими данными или выполняет сложные вычисления, он может замедлить работу таблицы. Убедитесь, что скрипт выполняется быстро и не замедляет работу таблицы.
Также важно проверить безопасность скрипта и защиту конфиденциальности данных. Внимательно проверьте данные, с которыми работает скрипт, чтобы исключить возможность утечки информации или несанкционированного доступа к данным.
Использование скрипта
После создания и настройки скрипта в Яндекс таблице, вы можете использовать его для автоматизации задач.
Для начала откройте нужную Яндекс таблицу или создайте новую и добавьте в нее скрипт.
Выполните следующие действия:
- Выберите ячку или диапазон ячеек, на которых хотите выполнить скрипт.
- Откройте меню "Скрипты" и выберите ваш скрипт из списка.
- Нажмите на кнопку "Запустить".
Скрипт будет автоматически выполнен на выбранных ячейках, и результат его работы будет отображен в таблице.
Если вам необходимо настроить параметры скрипта перед его запуском, вы можете открыть редактор скриптов и изменить соответствующий код.
Использование скриптов в Яндекс таблице позволяет упростить работу с данными, автоматизировать выполнение задач и ускорить обработку информации.