Яндекс Браузер - популярный браузер с поддержкой HTML5, что позволяет создавать современные веб-сайты.
Чтобы включить полную поддержку HTML5 в Яндекс Браузере, выполните несколько простых шагов.
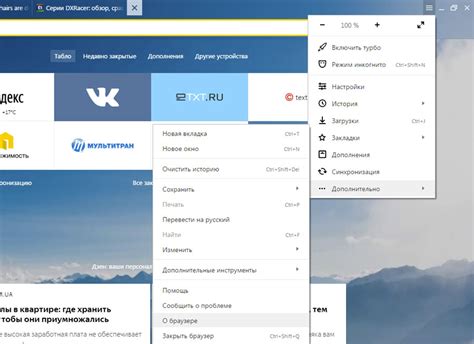
Убедитесь, что у вас установлена последняя версия Яндекс Браузера. Откройте меню браузера, выберите "О браузере" и проверьте наличие обновлений. Если есть доступное обновление - установите его.
Настройка поддержки HTML5 в Яндекс Браузере

Яндекс Браузер поддерживает HTML5 по умолчанию, однако возможны проблемы с отображением контента или производительностью. Для настройки поддержки HTML5:
- Откройте настройки браузера, нажав на кнопку меню в правом верхнем углу и выбрав "Настройки".
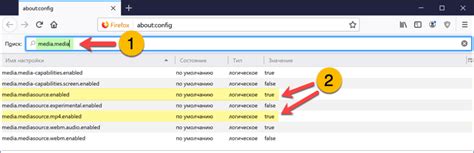
- На странице настроек найдите раздел "HTML5".
- Убедитесь, что опция "Включить поддержку HTML5" включена. Если она выключена, переключите ее в положение "Включено".
- Если у вас есть проблемы с отображением контента HTML5, такого как видео или аудио, убедитесь, что опция "Включить соответствующие кодеки" также включена.
- После необходимых изменений закройте окно настроек, чтобы применить их.
Теперь ваш Яндекс Браузер настроен для поддержки HTML5. Вы можете использовать интерактивные элементы веб-страниц.
Не забывайте регулярно обновлять браузер, чтобы получать последние исправления и улучшения, связанные с HTML5 и другими технологиями.
Что такое HTML5 и зачем это нужно?

Основная цель HTML5 – улучшение пользовательского опыта в вебе. Благодаря новым возможностям HTML5, веб-разработчики могут создавать более функциональные и креативные веб-приложения, а также обеспечивать более эффективную работу с контентом на различных устройствах и в разных браузерах.
HTML5 включает в себя набор новых элементов и атрибутов, как основных, так и специализированных для определенных задач. Он также предоставляет API для работы с графикой, анимацией, мультимедиа и локальным хранилищем данных.
HTML5 позволяет создавать более интерактивные веб-приложения, работающие на различных устройствах и в разных браузерах. Страницы становятся более динамичными, пользовательский опыт – удобнее. HTML5 обеспечивает быструю загрузку контента и облегчает работу с графикой, анимацией и мультимедиа.
HTML5 – современный стандарт разработки веб-приложений, делающий сайты интерактивными, креативными и эффективными. Он открывает новые возможности для разработчиков и улучшает пользовательский опыт, делая интернет более удобным.
Проверить версию Яндекс Браузера

Отображение веб-страниц с использованием современных технологий HTML5 возможно только в актуальных версиях Яндекс Браузера. Чтобы убедиться, что ваш браузер поддерживает HTML5, следуйте инструкциям ниже:
- Откройте Яндекс Браузер на вашем устройстве.
- Нажмите на значок "..." в правом верхнем углу окна браузера.
- Из выпадающего меню выберите "Справка и обновления".
- В открывшемся окне выберите "О программе".
- На странице "О программе" вы найдете информацию о текущей версии Яндекс Браузера.
- Убедитесь, что ваш браузер обновлен до последней версии.
Если у вас устаревшая версия Яндекс Браузера, рекомендуется обновить ее до последней версии, чтобы обеспечить поддержку HTML5 и получить все преимущества использования современных веб-технологий.
Обновление Яндекс Браузера до последней версии

| Шаг 6: | Найдите ссылку для скачивания последней версии программы и нажмите на нее. |
| Шаг 7: | Сохраните загруженный файл на вашем устройстве. |
| Шаг 8: | Запустите загруженный файл и следуйте инструкциям по установке для обновления Яндекс Браузера. |
После успешного обновления Яндекс Браузера до последней версии, вы сможете наслаждаться всеми возможностями HTML5 на веб-сайтах и пользоваться множеством новых функций и улучшений, предоставляемых браузером.
Не забывайте регулярно проверять наличие обновлений для Яндекс Браузера, чтобы быть в курсе последних изменений и получать оптимальное веб-серфинг-возможности.
Включение поддержки HTML5 в настройках

Для настройки поддержки HTML5 в Яндекс Браузере выполните следующие шаги:
- Откройте браузер и нажмите на кнопку меню в верхнем правом углу экрана.
- Выберите "Настройки" в выпадающем меню.
- Перейдите на вкладку "Внешний вид" в открывшемся окне настроек.
- Прокрутите страницу до раздела "Страницы".
- Найдите опцию "HTML5" и убедитесь, что она включена.
- Если опция "HTML5" выключена, включите ее.
- Нажмите кнопку "Готово", чтобы сохранить изменения после включения опции "HTML5".
Теперь ваш Яндекс Браузер поддерживает HTML5 и вы можете использовать все его возможности без ограничений.
Проверка поддержки HTML5 в браузере

Есть несколько способов проверить, поддерживает ли ваш браузер HTML5:
1. Используйте тестовые страницы
Многие разработчики предоставляют такие страницы, вы можете открыть их и проверить поддержку HTML5.
2. Воспользуйтесь онлайн-сервисами
Существуют сайты, на которых можно протестировать поддержку HTML5 вашим браузером.
3. Используйте HTML5-функционал
Если вы знаете, какие возможности HTML5 вы хотите использовать, вы можете написать тестовую страницу с этим функционалом и открыть ее в своем браузере. Если все работает, значит, ваш браузер поддерживает HTML5. Если нет, возможно, вам придется обновить браузер или использовать другой.
Не забудьте, что поддержка HTML5 может различаться в зависимости от версии браузера, поэтому рекомендуется использовать последнюю версию браузера, чтобы иметь наиболее полную поддержку HTML5.
Советы по оптимизации работы с HTML5

1. Используйте семантические теги. HTML5 предлагает широкий выбор элементов семантики, таких как header, nav, main, section и другие. Используя их правильно, вы помогаете поисковым системам и инструментам адаптивного дизайна правильно интерпретировать ваш контент.
2. Обратите внимание на поддержку браузерами. HTML5 имеет широкую поддержку в современных браузерах, однако некоторые элементы и атрибуты могут работать не со всеми версиями браузеров. Перед началом работы окончательно проверьте совместимость и поддержку в тех браузерах, которые будут использоваться вашими пользователями.
3. Оптимизируйте загрузку медиа-файлов. HTML5 поддерживает новые возможности для работы с мультимедиа-элементами. Однако, убедитесь, что ваше видео или аудио файл имеет оптимальный размер и формат. Кодируйте и сжимайте файлы, чтобы ускорить время загрузки и снизить нагрузку на сервер.
4. Используйте правильные атрибуты и форматы файла. В HTML5 есть новые атрибуты для элементов input и form, такие как type="email" и type="url", которые позволяют браузерам проводить более точную валидацию ваших данных. Также используйте правильные форматы файлов для элементов input с атрибутом type="file".
5. Используйте локальное хранение данных. HTML5 предоставляет возможность использовать localStorage и sessionStorage для временного и постоянного хранения данных на стороне клиента. Это позволяет сократить количество запросов на сервер и улучшить производительность вашего сайта или приложения.
6. Используйте подход "постепенного улучшения". Если вы хотите, чтобы ваш сайт или приложение работало во всех браузерах, включая старые версии, используйте технику "постепенного улучшения". Загружайте базовую версию без использования новых возможностей HTML5 для старых браузеров, и загружайте дополнительные функции и стили только для современных браузеров, которые их поддерживают.
Внедрение HTML5 в веб-проект может значительно улучшить его функциональность и визуальный облик. Следуя этим советам по оптимизации, вы обеспечите максимальную производительность и совместимость вашей страницы на базе HTML5.
Результаты настройки поддержки HTML5

После настройки поддержки HTML5 в Яндекс Браузере вы сможете наслаждаться преимуществами этого стандарта. HTML5 позволяет создавать интерактивные и динамичные веб-страницы с разнообразными мультимедийными элементами.
С поддержкой HTML5 в Яндекс Браузере вы сможете использовать новые теги, такие как <video> и <audio>, для вставки аудио и видео прямо на веб-страницу. Также можно использовать теги <canvas> и <svg> для создания интерактивных графиков и визуализаций.
Поддержка HTML5 улучшает возможности работы с формами на веб-странице. Можно использовать новые типы полей ввода, такие как <input type="email"> и <input type="date">, а также воспользоваться функциональностью валидации форм.
Эти новые возможности при настройке поддержки HTML5 в Яндекс Браузере помогут создавать более привлекательные и функциональные веб-приложения, улучшая удобство использования и обогащая пользовательский опыт.