WebGL 2.0 - это новая версия графического API, позволяющая создавать 3D-графику в браузере. Включение этого API в Яндекс-браузере расширит возможности для веб-приложений и игр с передовыми графическими эффектами.
Для активации поддержки WebGL 2.0 в Яндекс-браузере выполните следующие шаги. Введите "chrome://flags" в адресной строке и нажмите Enter. Откроется список настроек, где можно внести изменения для оптимизации браузера.
Для включения API WebGL 2.0 в Яндекс, выполните следующие шаги:
Пошаговая инструкция:

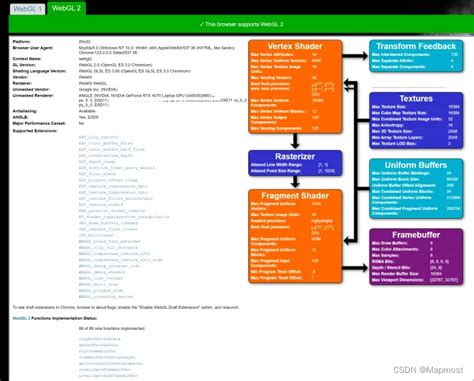
- Проверьте поддержку браузером WebGL 2.0, открыв get.webgl.org и проверьте отображение трехмерного куба.
- Откройте Яндекс и перейдите в Яндекс.Браузер. Если его нет, установите последнюю версию.
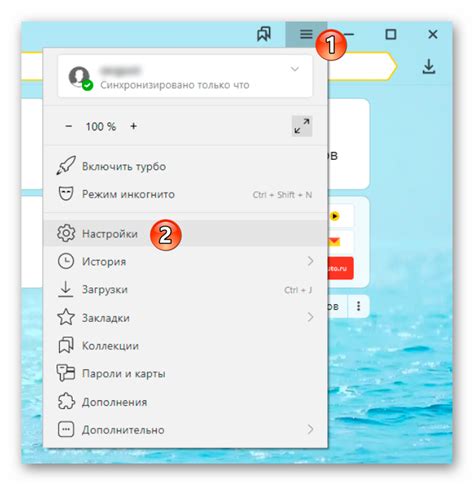
- Нажмите на кнопку меню (три горизонтальные линии) в правом верхнем углу.
- Выберите "Настройки" в меню.
- На странице настроек найдите раздел "Прочие настройки" и нажмите на кнопку "Показать все настройки".
- Здесь найдите раздел "WebGL" и убедитесь, что опция "Включить WebGL" включена.
- Если ваш браузер поддерживает WebGL 2.0, то должна быть также доступна опция "Включить WebGL 2.0". Убедитесь, что эта опция также включена.
- После включения опции WebGL 2.0, закройте страницу настроек Яндекс.Браузера.
Теперь вы можете использовать API WebGL 2.0 в Яндекс и наслаждаться трехмерными графическими сценами в вашем браузере.
Установка Яндекс.Браузера

Для того чтобы включить API WebGL 2.0 в Яндекс.Браузере, необходимо предварительно его установить на свое устройство. Для этого следуйте инструкциям ниже:
- Откройте официальный сайт Яндекс.Браузера веб-браузера по адресу https://browser.yandex.ru/.
- На главной странице найдите кнопку "Скачать" и нажмите на нее.
- После этого начнется загрузка установочного файла Яндекс.Браузера.
- Когда загрузка завершится, найдите скаченный файл и откройте его.
- В появившемся окне установщика Яндекс.Браузера нажмите кнопку "Установить".
- Дождитесь окончания процесса установки, который обычно занимает несколько минут.
- После завершения установки Яндекс.Браузер предложит сделать его основным браузером на вашем устройстве. Если вы согласны, отметьте соответствующую опцию и нажмите "Готово".
Поздравляем, вы успешно установили Яндекс.Браузер! Теперь вы можете наслаждаться всеми его возможностями, включая поддержку API WebGL 2.0.
Проверка поддержки WebGL 2.0

Перед включением API WebGL 2.0 в Яндексе, проверьте, поддерживает ли ваше устройство эту технологию:
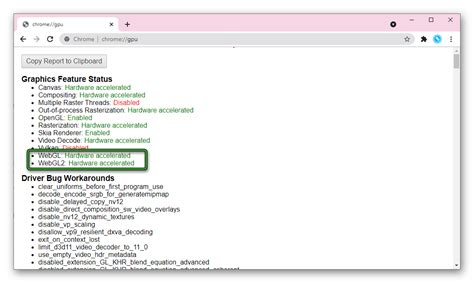
Шаг 1: Откройте браузер Яндекс и перейдите по ссылке chrome://gpu в адресной строке.
Шаг 2: Проверьте раздел "WebGL". Если увидите "WebGL 2" и "Hardware accelerated", значит ваше устройство поддерживает WebGL 2.0.
Шаг 3: Если поддержка есть, то можно использовать API в Яндексе. В противном случае, включить WebGL 2.0 не получится.
Теперь, зная о поддержке WebGL 2.0, можно включить эту технологию и наслаждаться всеми ее преимуществами.
Открытие настроек Яндекс.Браузера

Для включения API WebGL 2.0 в Яндекс.Браузере необходимо открыть настройки браузера, где вы сможете внести необходимые изменения.
Чтобы открыть настройки Яндекс.Браузера, выполните следующие шаги:
- Откройте Яндекс.Браузер на вашем компьютере.
- Щелкните на значке «три горизонтальные полоски» в правом верхнем углу окна браузера. Этот значок представляет собой меню браузера.
- В открывшемся меню выберите пункт «Настройки».
После выполнения этих шагов откроется страница настроек Яндекс.Браузера, где вы сможете изменить различные параметры и включить API WebGL 2.0.
Включение экспериментальных функций

Для включения API WebGL 2.0 в Яндекс, вам необходимо выполнить несколько простых шагов:
1. Открыть Яндекс
1. Откройте браузер Яндекс на вашем компьютере.
2. Введите специальную команду
В адресной строке браузера введите команду:
chrome://flags/#enable-webgl2
3. Включите экспериментальные функции
На странице настроек Chrome найдите флаг "Включить WebGL 2.0" и переключите его в положение "Включено".
4. Перезапустите браузер
Перезапустите браузер Яндекс для применения изменений.
5. Проверьте работу
После перезапуска браузера убедитесь, что WebGL 2.0 работает корректно, посетив специальные веб-сайты или примеры.
Не забудьте, что включение экспериментальных функций может повлиять на производительность и стабильность браузера, поэтому будьте внимательны и отключите их, если заметите проблемы.
Настройка параметров WebGL 2.0

Для включения API WebGL 2.0 в Яндекс выполните следующие шаги:
- Откройте браузер Яндекс и введите в адресной строке "about:config".
- Подтвердите доступ к настройкам, нажав на кнопку "Принять риск и продолжить".
- В поисковой строке введите "webgl.enable-webgl2" и убедитесь, что значение параметра установлено в "true".
- Для активации WebGL 2.0 включите функцию "webgl.enable-draft-extensions" и установите значение параметра в "true".
- Перезапустите браузер Яндекс, чтобы изменения вступили в силу.
После выполнения всех этих шагов API WebGL 2.0 будет включено, и вы сможете наслаждаться всеми преимуществами этой технологии при использовании Яндекса.
Проверка работоспособности WebGL 2.0

Вот несколько способов проверки работоспособности WebGL 2.0:
- Проверка через браузер: Самый простой способ - открыть любую веб-страницу с примером WebGL 2.0 и убедиться, что она работает корректно. Можно использовать специальные ресурсы, такие как WebGL Fundamentals (https://webglfundamentals.org/), которые предлагают множество примеров и проверок совместимости.
- Проверка через консоль разработчика: Большинство современных веб-браузеров поддерживают WebGL 2.0. Откройте страницу с примером WebGL 2.0, откройте консоль разработчика, найдите раздел, связанный с WebGL. Если нет ошибок и визуализация работает правильно, значит, браузер поддерживает WebGL 2.0.
- Обновление браузера: Если ваш браузер не поддерживает WebGL 2.0 или работает неправильно, обновите его до последней версии. Обновления часто включают исправления и улучшения, включая поддержку WebGL 2.0.
WebGL 2.0 открывает возможности для создания 3D-приложений и визуализаций непосредственно в веб-браузере. Проверьте совместимость вашего браузера с WebGL 2.0, чтобы использовать все преимущества этой технологии.